KONE: True Connect
Truconnect is KONE's first remote monitoring service for their cranes. KONE asked us to develop a branded user experience in the form of a B2B iPad app. This service would act as a monitoring, diagnostic and intermediary communication tool for the various stakeholders involved in ensuring the crane performed at optimum efficiency throughout its life.
Research
Incites into clients needs
'Machines and data are cold.' We used the VIP [Vision in Product] process to deconstruct the existing platform and redefine the problem areas. The user of this service would be the productivity, maintenance, accountant and safety managers of the factory. However we also wanted the service to back up the technicians with accurate usable data as well as give an overview tool for the CEO.
For these reasons it was clear a range of technical detail needed to be presented within different situations. The size of the client company ranged from small to multi-corporate. This meant either the service would replace in-house technicians or act as a productivity tool for the workers and managers to monitor. We factored both clients into our prototypes after defining user experience targets.
User experience Targets
By personifying the cranes we wanted the customer to care for and maintain the health of their crane. We used the metaphor of a coach to reach optimum performance with constructive expert feedback. Hence our experience targets were to 'empower' the customer,
by 'enhancing' the real time data with interactions that felt 'dynamic' and acted as a 'relational' tool informing the technician, manager, operator and accountant managers we formulated 3 experiential scenarios to create the interactions needed.
Prototyping
We then created three basic HTML interactive prototypes and infographics that translated the cold data into relevant information at the various levels of detail.
1. Birds eye view/ window to the factory
This would provide a daily, monthly and annual summary of the factory through the eyes of the crane. The overview would provide information on safety, performance and maintenance.
2. The voice of the crane
As soon as the user opened the app, they would be welcomed by the crane congratulating them for beating a performance record or pointing out an area that needed attention.
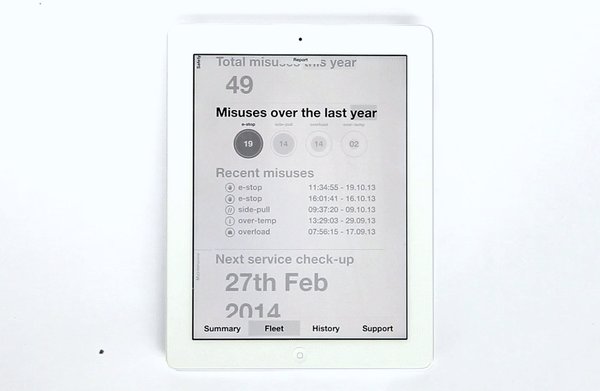
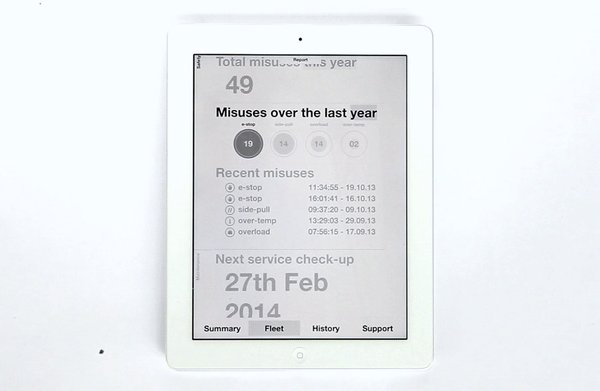
3. Empowering detail
Gray highlighted words linked to more detailed information with causal actions that resulted in the data. The report feature also allows workers to save and send information to co-workers or make into a presentation
Expert User Testing
We then created various user testing methods in which the prototypes could be tested within the scenarios by the relevant stakeholders. These methods included (1) experiential & usability statement and (2) semantic differentials in order define and compare the more practical usability performance in each scenario as well as the overall brand experience the new prototypes with the existing one. These insight were then analysed and iterated into the final prototype
Analysis
“I like the simplicity of viewing the information – you don’t need to be an expert to understand”
“Nice, you can see the relationship between these two graphs (Cause & effect)”
“Younger employees will really like this design, I can see them utelising the data in their reports”